Sure, we have Sencha Cmd that takes from us the burden of creating application directory structure and initial files manually. Also, we can generate models, views, controllers with Cmd and we can compile the production version when we are done with the development.
Nevertheless, I sometimes need to test something very fast, the simplest and most effective way possible. It used to be easy in previous versions: put together index.html, script tags with Ext and application, stylesheet and onReady function, and it was up and running.
Would it be possible with Ext 5? And with Ext.app.Application support?
Good News! It is still possible.
Here is an example of single file Ext 5 application just to show that it is really possible to write it in one file. In real life I split it in two: index.html and app.js and I include app in index. The index is then reusable as you can include app.js, app-test.js, app-something.js so you still need to create just one javascript file.
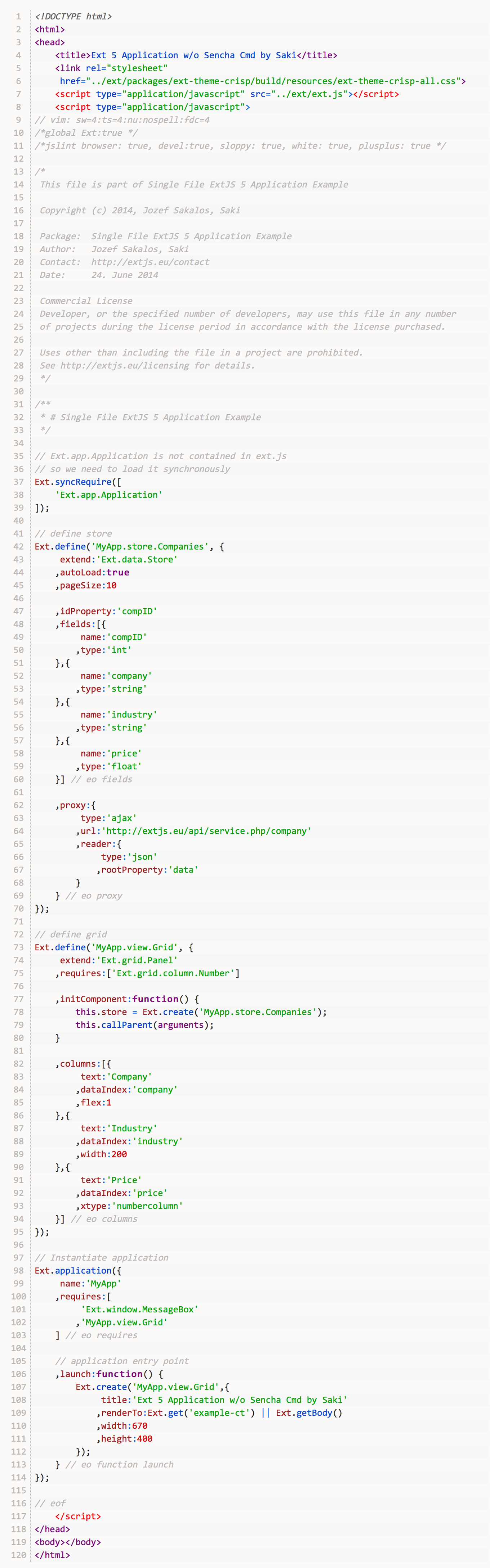
index.html:
<!DOCTYPE html>
<html>
<head>
<title>Ext 5 Application w/o Sencha Cmd by Saki</title>
<link rel="stylesheet"
href="../ext/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css">
<script type="application/javascript" src="../ext/ext.js"></script>
<script type="application/javascript">
// vim: sw=4:ts=4:nu:nospell:fdc=4
/*global Ext:true */
/*jslint browser: true, devel:true, sloppy: true, white: true, plusplus: true */
/*
This file is part of Single File ExtJS 5 Application Example
Copyright (c) 2014, Jozef Sakalos, Saki
Package: Single File ExtJS 5 Application Example
Author: Jozef Sakalos, Saki
Contact: https://learnfromsaki.com/contact
Date: 24. June 2014
Commercial License
Developer, or the specified number of developers, may use this file in any number
of projects during the license period in accordance with the license purchased.
Uses other than including the file in a project are prohibited.
See https://learnfromsaki.com/licensing for details.
*/
/**
* # Single File ExtJS 5 Application Example
*/
// Ext.app.Application is not contained in ext.js
// so we need to load it synchronously
Ext.syncRequire([
'Ext.app.Application'
]);
// define store
Ext.define('MyApp.store.Companies', {
extend:'Ext.data.Store'
,autoLoad:true
,pageSize:10
,idProperty:'compID'
,fields:[{
name:'compID'
,type:'int'
},{
name:'company'
,type:'string'
},{
name:'industry'
,type:'string'
},{
name:'price'
,type:'float'
}] // eo fields
,proxy:{
type:'ajax'
,url:'https://learnfromsaki.com/api/service.php/company'
,reader:{
type:'json'
,rootProperty:'data'
}
} // eo proxy
});
// define grid
Ext.define('MyApp.view.Grid', {
extend:'Ext.grid.Panel'
,requires:['Ext.grid.column.Number']
,initComponent:function() {
this.store = Ext.create('MyApp.store.Companies');
this.callParent(arguments);
}
,columns:[{
text:'Company'
,dataIndex:'company'
,flex:1
},{
text:'Industry'
,dataIndex:'industry'
,width:200
},{
text:'Price'
,dataIndex:'price'
,xtype:'numbercolumn'
}] // eo columns
});
// Instantiate application
Ext.application({
name:'MyApp'
,requires:[
'Ext.window.MessageBox'
,'MyApp.view.Grid'
] // eo requires
// application entry point
,launch:function() {
Ext.create('MyApp.view.Grid',{
title:'Ext 5 Application w/o Sencha Cmd by Saki'
,renderTo:Ext.get('example-ct') || Ext.getBody()
,width:670
,height:400
});
} // eo function launch
});
// eof
</script>
</head>
<body></body>
</html>
[/su_content_paid]
[su_content_free]
index.html:
[/su_content_free] [su_content_anon]
- Ext, Angular, React, and Vue - 27. June 2019
- The Site Resurgence - 11. February 2018
- Configuring ViewModel Hierarchy - 19. June 2015
