Description…
The plugin adds a row of configurable form fields below the grid header where the filter values can be typed or selected. As user types the desired values, or on pressing enter, the grid store gets filtered to show only the matching records.
Live Demo
Main Features
- always visible filtering fields and values
- pronounced indication of filtering
- configurable as-you-type or on-enter filtering
- configurable filtering fields (text, combo, date, custom)
- the filter can be disabled for some columns
- reset icon on each field
- plugin control menu (with reset filter option)
- plugs easily in any grid
- very easy to configure
- fully documented
Versions
Version 2.2.2 for Ext 5.x – 27. February 2015
Version 2.2.0 for Ext 5.x – 7. December 2014
- Added support for grouped headers
- Added support for checkbox selection model
- Fixed some bugs and improved stability
Version 2.1.2 for Ext 5.x – 16. October 2014
- Full code review and cleanup
- Full documentation review and correction
- Versions for Ext 4 and Ext 5 merged into one file – easier maintenance and bug fixing
- Fixed tabbing through fields bug
- Support for Sencha Architect 3.0 and 3.1
- Architect versions fully reviewed and repackaged
- Architect packages are now included in the download bundle
- One download file now contains all available versions for easier handling
Version 2.0.0 for Ext 5.x – 11. September 2014
While version 1 of MultiSearch plugin worked in Ext 5, it was actually ported version designed and written for Ext 4. That limited full leverage of new MVVM architecture that allows configuration without initComponent.
Version 2 has been designed from the ground up with Ext 5 in mind. It removes the aforementioned limitations so that the store can be bound to viewmodel. The other configuration patterns such as initComponent or direct config still work.
Furthermore, grid reconfigure is supported.
Version 1.0.0 for Ext 4.x – 12. April 2014
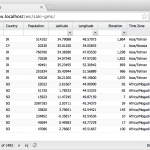
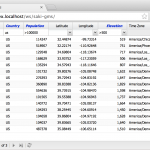
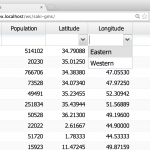
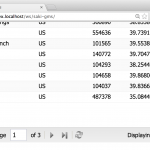
Product Images
Note: These images show version 1.0.0
Design Goals
Many business applications store a huge number of records (thousands, millions) in the server databases what makes it difficult to present them to users. Standard paging grids or infinite scrolling grids do not solve the problem. Users usually want to find one or a few related records to work with.
While core Ext has a filtering plugin, it is somewhat awkward to use as the user needs many clicks to enter a filtering value. Also, the effective values are not directly visible in the filtered grid.
So the main goal was to provide easy-to-use, straightforward user interface with the minimum number of user actions needed to enter and see the filtering values.
For developers, the plugin must be easy to configure, however, advanced configurations must be possible.
[wp_eStore_saki_add_to_cart id=4]Quick Start Guide
- Extract the downloaded zip file anywhere in your http server accessible folder
- Navigate to http://localhost/where-you-unzipped/saki-grid-multisearch/docs
- Follow the instructions in the Getting Started Guide
Using Ext Grid MultiSearch Plugin Video
Known Problems
None.
Roadmap
- make the plugin stateful
- add the possibility to name and save filters