Description
The plugin simplifies the standard paging toolbar by removing first and last buttons, page number input, labels and separators. Then it adds slider in place of the input and also simplifies paging info so that it only shows the total number of records.
Live Demo
[wp_eStore_saki_add_to_cart id=24]Main Features
- minimalistic design
- plugs into the standard paging toolbar
- suitable for very large databases
- includes Sencha Architect package (.aux)
Versions
Version 1.0.0 for both Ext 4.x and Ext 5.x – 26. January 2015
- Initial release tested in Ext 5.0.1, Ext 5.1.0 and Ext 4.2.2
Product Images
Design Goals
You may ask a very valid and right question, and I have asked it also myself, if we really do need another paging toolbar mutation. We have standard paging toolbar, we have sliding pager and progress bar plugins. Why another one?
To answer this question let’s look what we have on hand now.
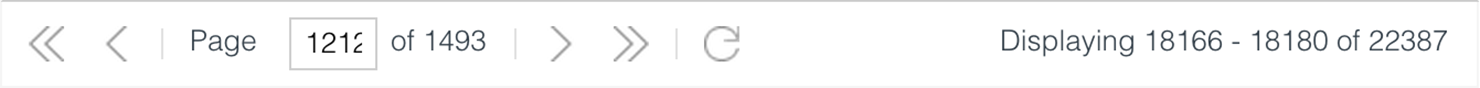
Standard Paging Toolbar
It’s a classic that has been around for years. It has 5 buttons, an input field, labels and separators, altogether 12 elements plus info area on the right.

It works quite fine for a small number of records. If we have ~100 records, 20 per page, we can even remember what we can find on page 4 and information that this is a display of 61 to 80 records does make sense.
Conversely, as the number of records grow the information becomes more and more senseless. I know that this is page 1212 of 1493 and I am looking at records 18166 to 18180. What is the meaning of that? How is it different from looking at 18150 to 18165? Do I need this information?
Also, how could I know what page number to enter in the input field to get the records I want? Yes, I can learn that I usually want page 18411 but if it is a dynamic database where thousands of users add, modify and delete records continuously, tomorrow I’ll find my records on a very different page.
Hence, do I want the input field, all the buttons and the extensive information?
Progress Bar Pager
It is just a slight variation of the standard. It adds progress bar in place of the information. Nice and useful feature is that we can click on the progress to move the pager to that point.

Although it does not solve the problem of extraneous useless information it at least gives us a visual indication of the position in the database we are looking at.
Sliding Pager
This is a significant step towards simplicity.

Sencha developers got rid of quite a useless input field replacing it with the slider that gives both direct access to any part of the complete recordset and the visual indication of the current position.
Yet, there are still extra pieces.
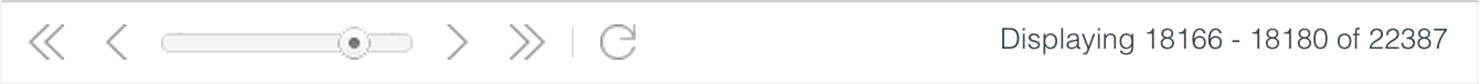
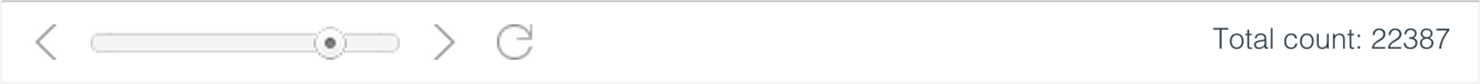
Saki Mini Pager
What else could we remove?
- First and last buttons are not needed because we can click ends of the slider
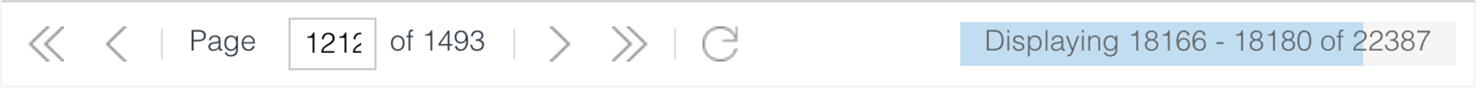
- Only the total number of records is interesting in the info area
- The exact number of the current page is displayed in the tooltip
And the result is:

Only 4 elements plus total number of records. Simple, clean, yet still useful.
[wp_eStore_saki_add_to_cart id=24]
Quick Start Guide
- Extract the downloaded zip file anywhere in your HTTP server accessible folder
- Navigate to http://localhost/where-you-unzipped/saki-mini-pager/docs
- Follow the instructions in the Getting Started Guide
Known Problems
None.
[su_author_box]