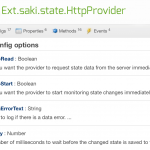
Description
State providers bundled with Ext do very well as long as the application is accessed from one browser. If more than one browser or computer is used, each of them stores different state data. This provider sends data to the server for persistence, so the unique, per-user state becomes possible.
Live Demo
Main Features
- very stable, tested in many huge applications
- saves state to the server
- easy-to-write server side
- queues fast state changes to minimize server requests
- enables per-user state keeping
- allows for per-screen-resolution state keeping
- preconfigured with fine tuned defaults
- easy to implement, only url and id configs are mandatory
- yet, highly configurable if needed
- fully documented
Versions
Version 2.0.0 for Ext 4.x & Ext 5.x – 8. January 2015
- Removed deprecated addEvents call
- Upgraded example for Ext 5 so it is Ext 5 compatible now
Version 1.0.0 for Ext 4.x – 11. April 2014
Product Images
Design Goals
When I found that all state providers bundled with ExtJS store the state data in the browser as cookies or in the local storage, it became clear that they would not do in professional applications. Professional users often use one computer at work, a notebook on the road and possibly another computer at home.
So the main design goal was to store the state data in a browser independent storage.
Also, per-user storage is often not enough but we need to distinguish between user roles of the user and/or screen resolutions of the monitor used.
Another requirement was to queue the change state values to minimize client-server traffic. The period of sending the state data to the server is configurable, and data is sent only if the state changed.
Quick Start Guide
- Extract the downloaded zip file anywhere in your http server accessible folder
- Navigate to http://localhost/where-you-unzipped/saki-http-provider/docs
- Follow the instructions in the Getting Started Guide