
Which events are fired?
[su_icon_text icon=”icon: info-circle” icon_color=”#5b63df” class=”saki-info-box”]Code in this post can be obsolete, however, principles and theory may still apply.[/su_icon_text] We need to know all events that

[su_icon_text icon=”icon: info-circle” icon_color=”#5b63df” class=”saki-info-box”]Code in this post can be obsolete, however, principles and theory may still apply.[/su_icon_text] We need to know all events that

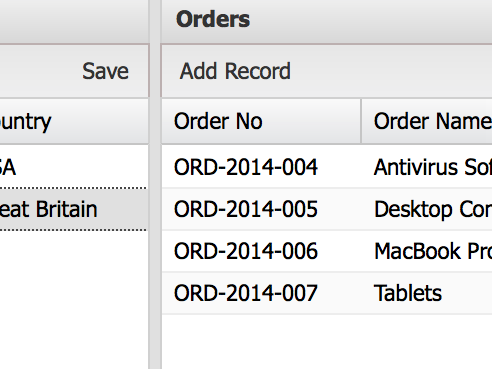
Imagine that you have a one-to-many relationship in your database, for example, you have table person in which you keep personal data (first, middle, last names, etc.) and you have table phone where you keep phone numbers (phone type, phone number).
It is quite common to have person:phones, company:phones, order:items, invoice:items, etc relationships.

Should we code our special functionality we need to add to Ext or Touch as extension or as plugin? This article discusses differences and use cases of both approaches to give you all information you need for right decisions on the matter.

[su_icon_text icon=”icon: info-circle” icon_color=”#5b63df” class=”saki-info-box”]Code in this post can be obsolete, however, principles and theory may still apply.[/su_icon_text] On the way of development of my
[su_icon_text icon=”icon: info-circle” icon_color=”#5b63df” class=”saki-info-box”]Code in this post can be obsolete, however, principles and theory may still apply.[/su_icon_text] Preface This article it the follow up

[su_icon_text icon=”icon: info-circle” icon_color=”#5b63df” class=”saki-info-box”]Code in this post can be obsolete, however, principles and theory may still apply.[/su_icon_text] Preface I have decided to write this

Simplest 3 Columns Layout with CSS only.
It has been my problem because I needed to use quirks mode due to Ext not playing well in standards compliant mode and still have an element, a container with fixed width, centered in the browser’s window working cross-browser

One of the possibilities of designing 3 column layout.
Building a tree from static data example
