
Upgrading an existing ExtJS application
Are you planning to upgrade your application to newer version of ExtJS? Read this article to see how to start with UI analysis and what to write to the Design Document.

Are you planning to upgrade your application to newer version of ExtJS? Read this article to see how to start with UI analysis and what to write to the Design Document.

Although the word program is not very popular anymore, it still best explains that intangible part of computers, software, that is at least of the same importance than hardware. Find out more…

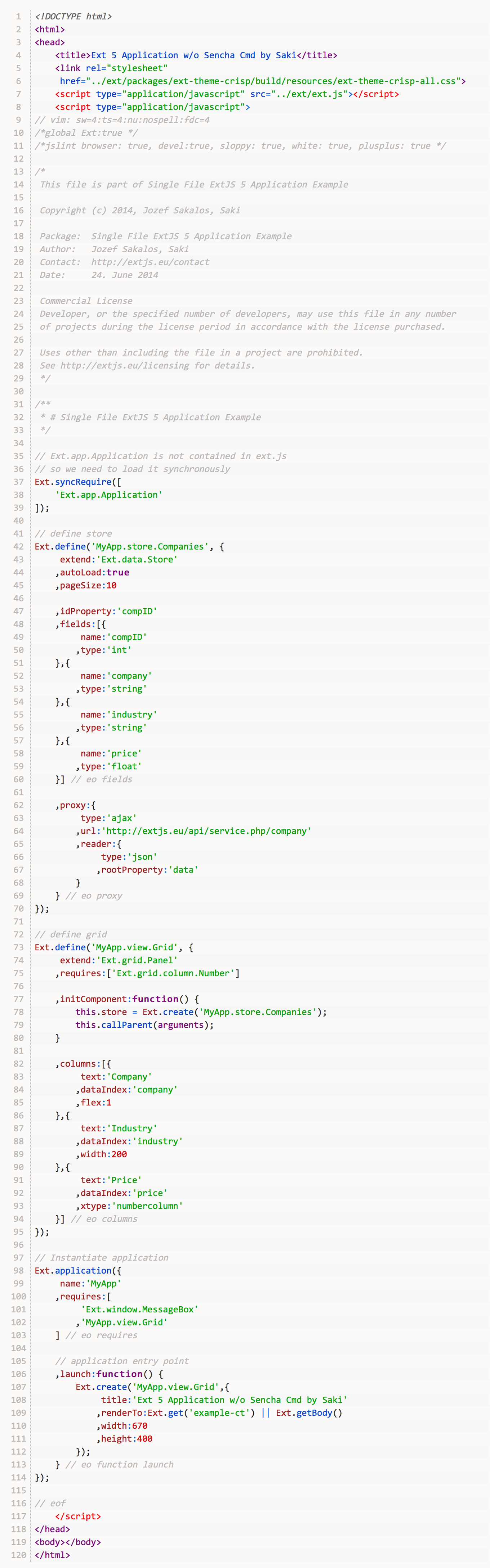
Although Sencha Cmd is a very useful tool for application scaffolding, creating view, controllers and models, sometimes it is faster to use a single-file app. It is especially useful for fast testing, prototyping or concept proof. Read how to do it.

There can be cases where we have an existing page and we just need to insert a grid, from or tree into it. The approach is very simple…

[su_icon_text icon=”icon: info-circle” icon_color=”#5b63df” class=”saki-info-box”]Code in this post can be obsolete, however, principles and theory may still apply.[/su_icon_text] Important If you have not already done
[su_icon_text icon=”icon: info-circle” icon_color=”#5b63df” class=”saki-info-box”]Code in this post can be obsolete, however, principles and theory may still apply.[/su_icon_text] Preface This article it the follow up

[su_icon_text icon=”icon: info-circle” icon_color=”#5b63df” class=”saki-info-box”]Code in this post can be obsolete, however, principles and theory may still apply.[/su_icon_text] Preface I have decided to write this
[su_icon_text icon=”icon: info-circle” icon_color=”#5b63df” class=”saki-info-box”]Code in this post can be obsolete, however, principles and theory may still apply.[/su_icon_text] ExtJS Application File Pattern
