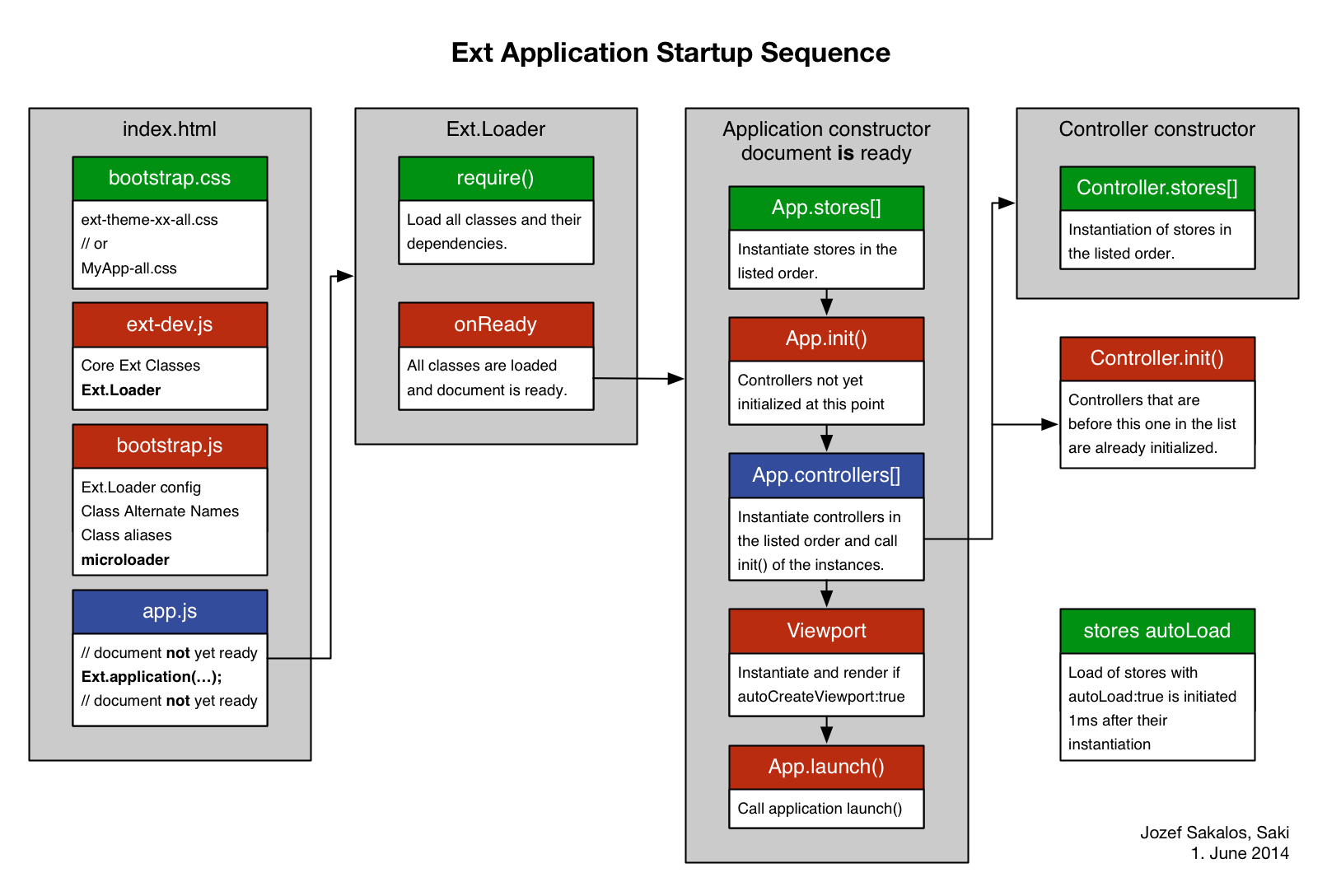
The following diagram shows how the MVC Ext Application generated by sencha generate app initializes.
The diagram is based on Ext version 4.2.2 but it is roughly same in the upcoming Ext 5.0. One difference is that index.html includes only one file: bootstrap.js that takes care about loading other required files: Ext core classes, css, app.js, etc.
I'm a well seasoned developer, consultant and educator of web applications based mainly on Sencha libraries, PHP, MySQL and Node.js. Besides (Apple) computers, I love photography and mountain biking.
Follow me:
Latest posts by saki (see all)
- Ext, Angular, React, and Vue - 27. June 2019
- The Site Resurgence - 11. February 2018
- Configuring ViewModel Hierarchy - 19. June 2015