
Old ExtJS RowActions Plugin
This example shows how to use RowActions plugin. Row actions are small images, icons, optionally followed by a text, that fit into a grid column.

This example shows how to use RowActions plugin. Row actions are small images, icons, optionally followed by a text, that fit into a grid column.

This plugin scans grid’s store and column model and creates a form, initially hidden, that is suitable for record editing.
The form has simple column layout with configurable number of columns and displays fields with values initially loaded from the underlying record.

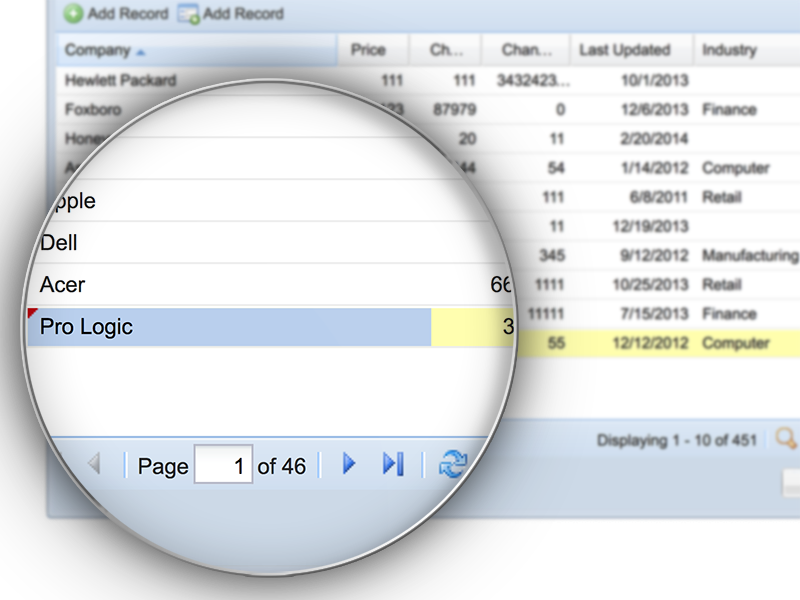
Ext.ux.grid.Search Plugin adds searching capabilities to Ext grids. It creates menu and trigger field in a grid toolbar where user can select which fields to search and enter the text to search for.

Cell actions are small images, icons, that fit into grid cells right of the value.
When an icon is clicked beforeaction event is fired first followed by action event. Action can be cancelled by returning false from beforeaction event handler.

If you modify records of an editable grid with paging and if you then page-out, your changes are lost. This article shows easy implementation of keeping modified records while paging.
