I’ve started to look into new features of ExtJS 5 and today I have picked Chained Stores that solve, or they should, the problem of multiple views using the same store. If you list a store in stores:[] array of application or controller, Ext instantiates the store and registers it to Store Manager.
Configuration option store in view usually points to this one global instance of the store. It’s fine because it saves the server round trips but the main drawback is that if you sort or filter the store in one view (clicking a column in a grid) then the global instance gets sorted so are all view using it.
That is not desirable.
Chained Stores, new in Ext 5, alleviate this problem, however, we must understand how they work, what they are good for and when they cannot be used.
What is a Chained Store
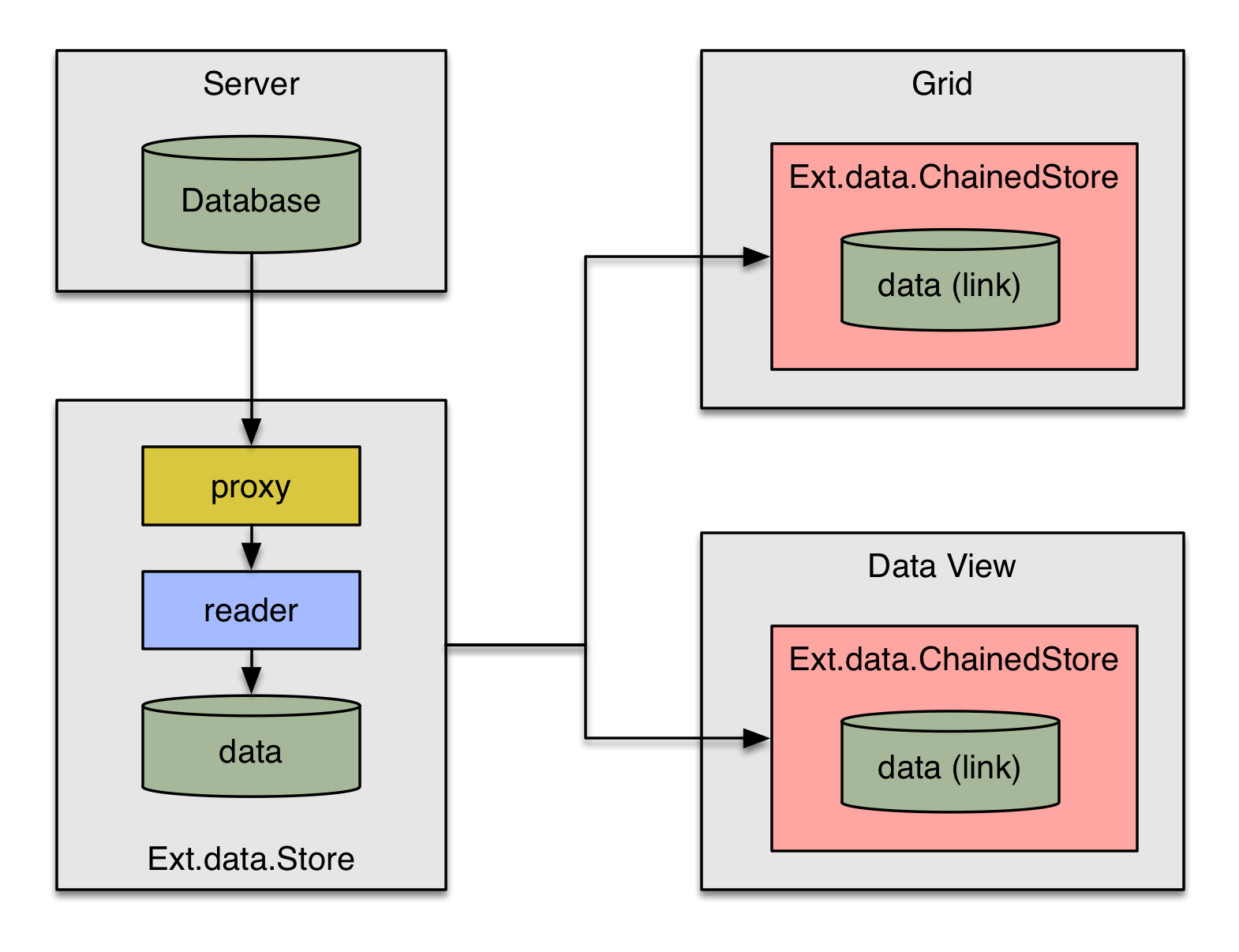
[su_icon_text color=”inherit” icon=”icon: bookmark” icon_color=”brown” class=”saki-def-box”]Chained Store is a special kind of store that cannot access the data source directly but via its source store. It maintains its own data snapshots, filters and sorters linking records to its source.
[/su_icon_text]Hence, a record in all chained stores is the same thing as the same record in the source store. Only filters and sorters are unlinked.

What we should know about Chained Stores?
- they have their own links to source store data
- if data in the real store change (create, read, update, delete), chained store data also change
- updating record in a chained store actually updates the record in the source store, consequently in all chained stores with the same source
- if an update causes the main store re-filtering, re-sorting, all stores are affected
- sorting and filtering of the main store does not trigger filtering and sorting of chained stores
- filtering and sorting of chained stores is independent from each other and from the source store
- chained stores do not have
loadmethod - they cannot talk to servers directly, they don’t have their own proxies and readers
- they cannot be used together with paging
- they can be used with buffered renderer plugin
That is what I have found so far. If you have any other interesting findings, do not hesitate to post a comment below this post.
Playground
You can play with the chained stores below. Both grid and data view link to the real store with store id ActorStore, so you can get a hold of it from the command-line by calling Ext.getStore('ActorStore').
- Ext, Angular, React, and Vue - 27. June 2019
- The Site Resurgence - 11. February 2018
- Configuring ViewModel Hierarchy - 19. June 2015
